The 2020 Theme For hkievet.com
I recently implemented a new design for https://hkievet.com!
This article is a work in progress and might be updated from time to time.
2019 Version Retrospect
I’ve been procrastinating updating the old hkievet.com for a long time. It’s a cool React site, but it’s not connected to any CMS. It was using a mix between Emotion and regular SCSS for the styling. The build process was all custom and an exercise in manually doing some things that are commonly automated (read: making my own webpack build).
The website theme just didn’t feel good though. It was all designed for very small screens and wasn’t impressive at all. I half-assed the social media links and never polished a lot of the typography. I think that using Styled-Components and developing with an api data-driven approach will help with my new 2020 website and porting content and style in future redesigns.
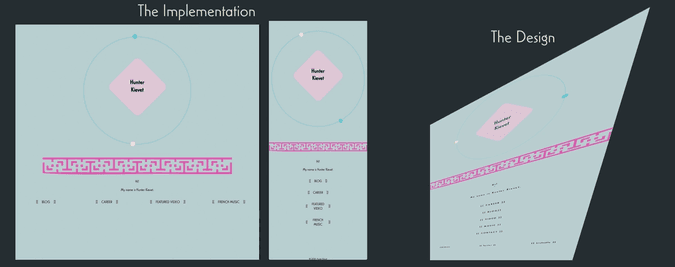
Design
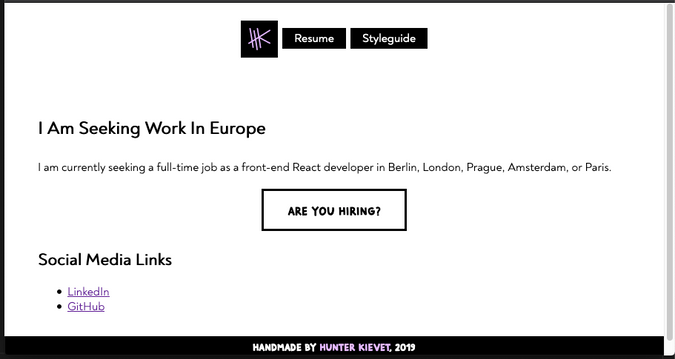
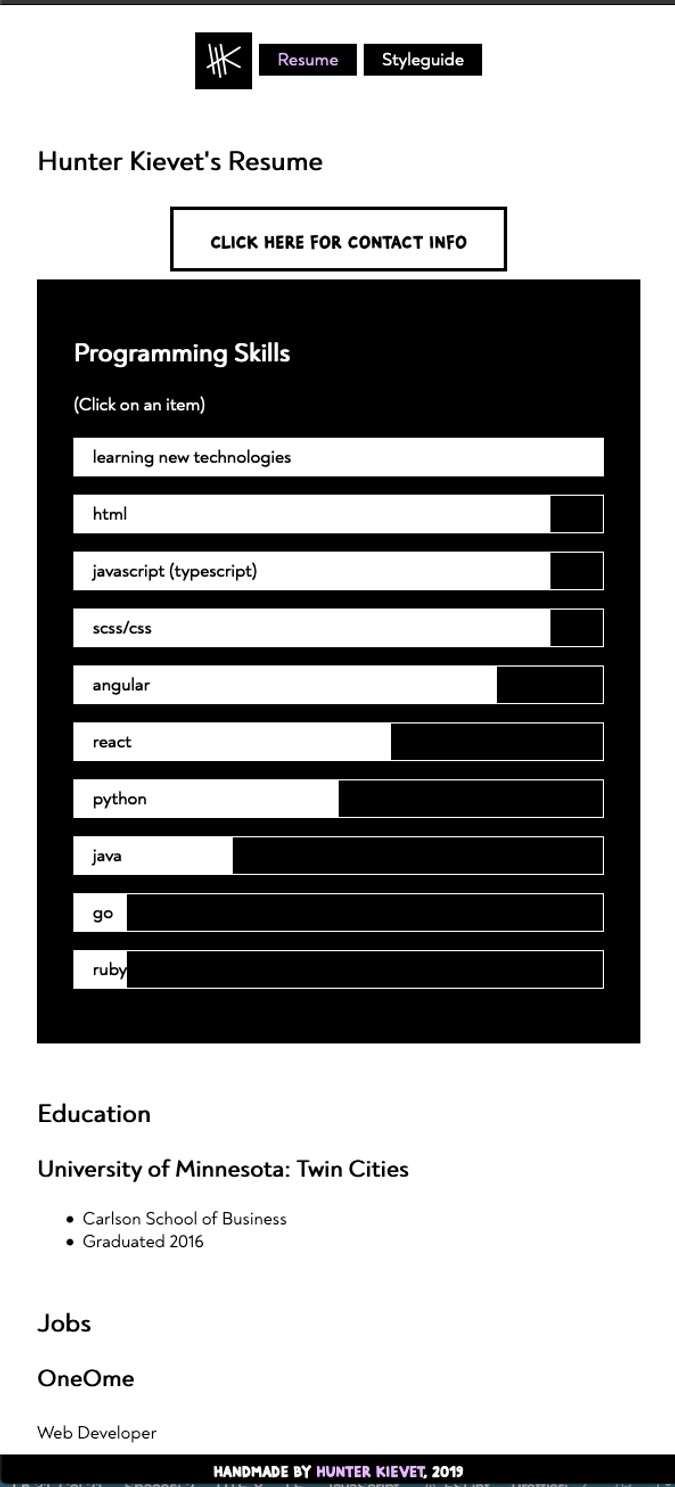
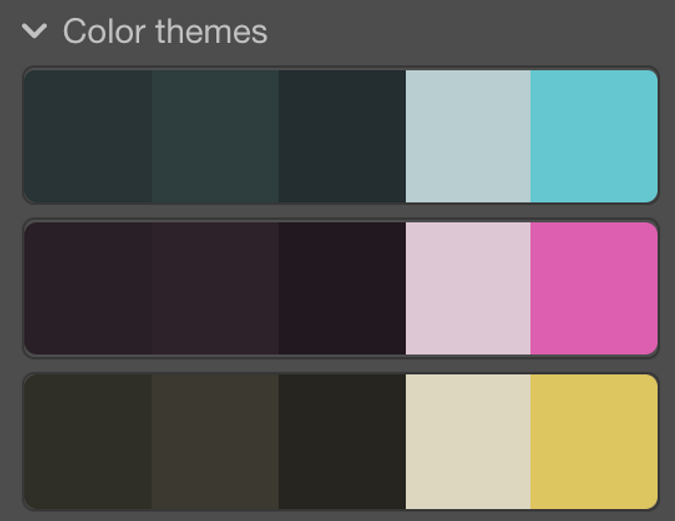
I went for a “light-version” of my blog using the same color scheme that I’ve been working with extensively for 2020.
The sun and the moon orbit the Earth with my name on it is symbolic. It’s intended to let the user know that this is my personal website. They, on my web page, are on my foundation. It’s allegorical really. But yeah, gotta let ‘em know that all this in their browser window is Le Moi.
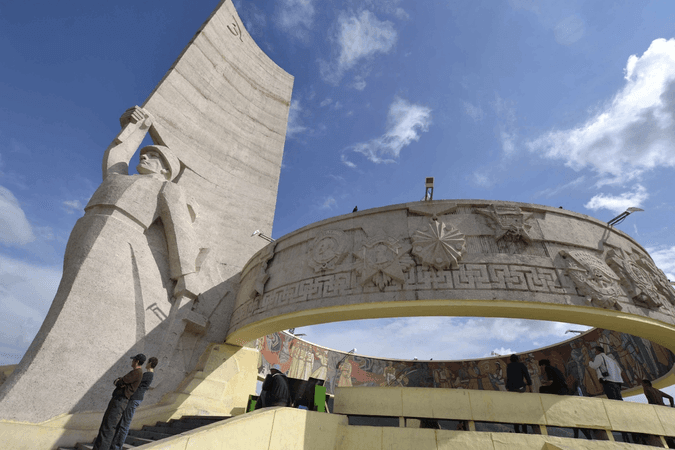
The banner below the planets showcases something that I made recently, but the pink is a little strong. The story behind the shape is kind of fun: I was doing some research on Mongolia and came across a picture of a statue found at a place called Zaisan Hill in the capital city of Ulaanbaatar which means “Red Hero”.
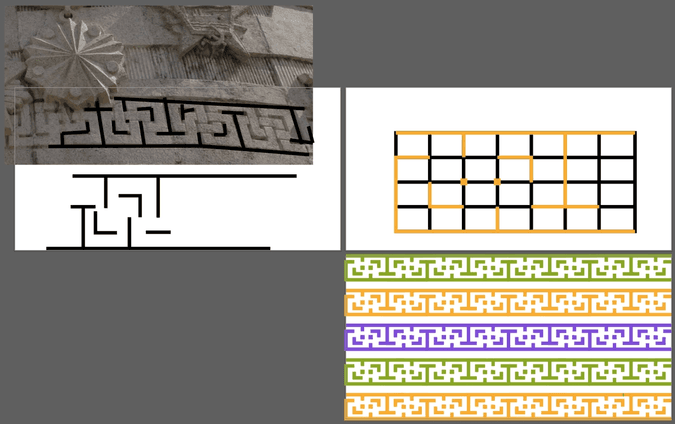
I liked the geometry of the banner running along the outside of the ring. So I recreated it in 2D using Adobe Illustrator.
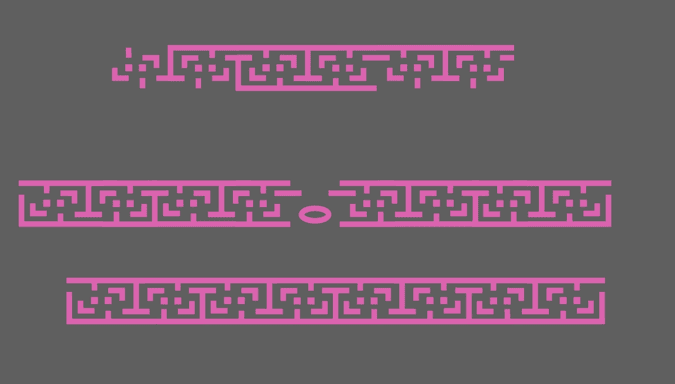
I cleaned up the design (removing overlapping lines etc) and ended up with a pretty cool idea. If I deleted segments of the whole it took on a very tribal/ruins aesthetic.
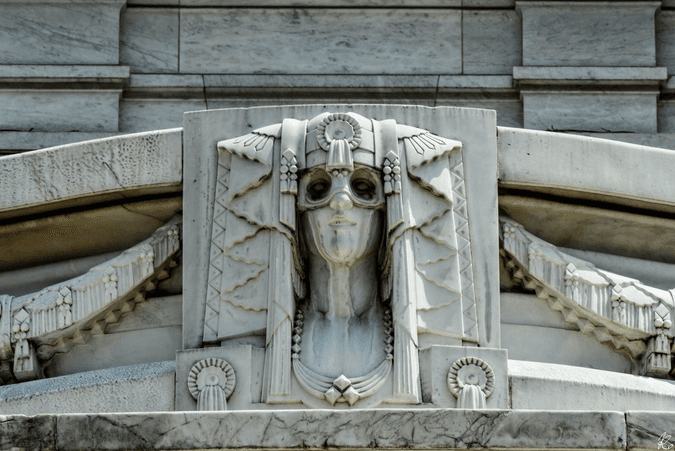
This whole process for the Zaisan Banner was similar to another 2020 illustration that I made based on a mascaron (architectural ornament intended to keep the bad vibes out) found on The Palacio de Bellas Artes in Mexico City (designed by Adamo Boari).
Technical bit: Sanity.io
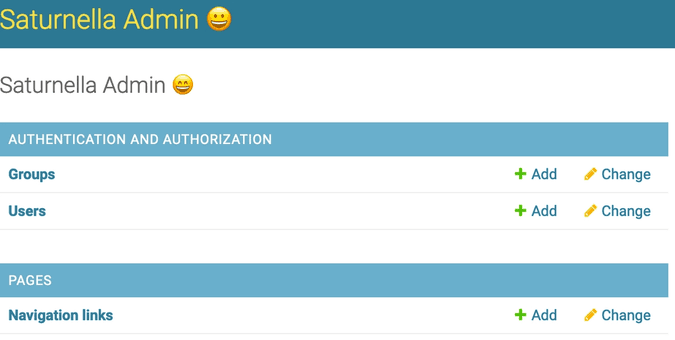
I’ve been trying to use Sanity.io and Contentful to make Gatsbyjs websites. I don’t know why I’ve shied away so much from doing anything on the backend. But I recently just finished the new oneome.com: a Wagtail CMS (Django) application. That’s a whole other topic to talk about… But it gave me faith that I could do the server stuff from start to bottom and launch a production website.
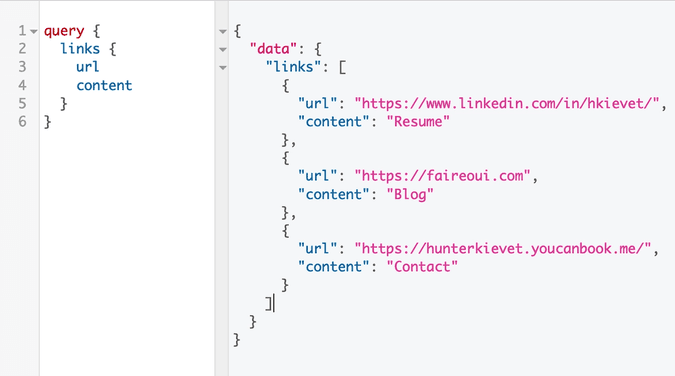
In two days I was able to come up with a design for a perform full-stack development across the client (GatsbyJS) and server (graphene-django)., and deploy them to Netlify and Heroku. That’s my stack and it’s easy as heck.
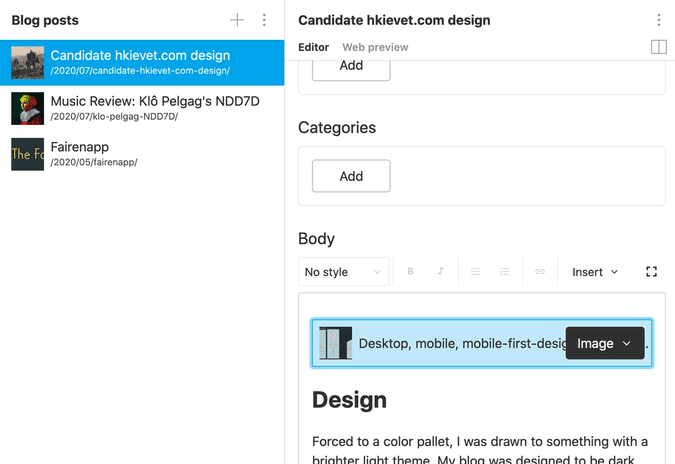
I’m finally wrapping my head around gatsby now that it’s a little bit more friendly with TypeScript and I don’t have to try and learn proprietary CMS applications (this blog uses Sanity, which I like more than Contentful because Sanity is more developer-oriented).